In this article, you will learn how to Integrate API to your workspace with the following steps -
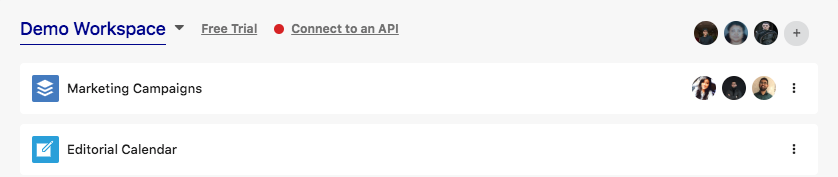
Step 1: Click on 'Connect to an API' on your workspace

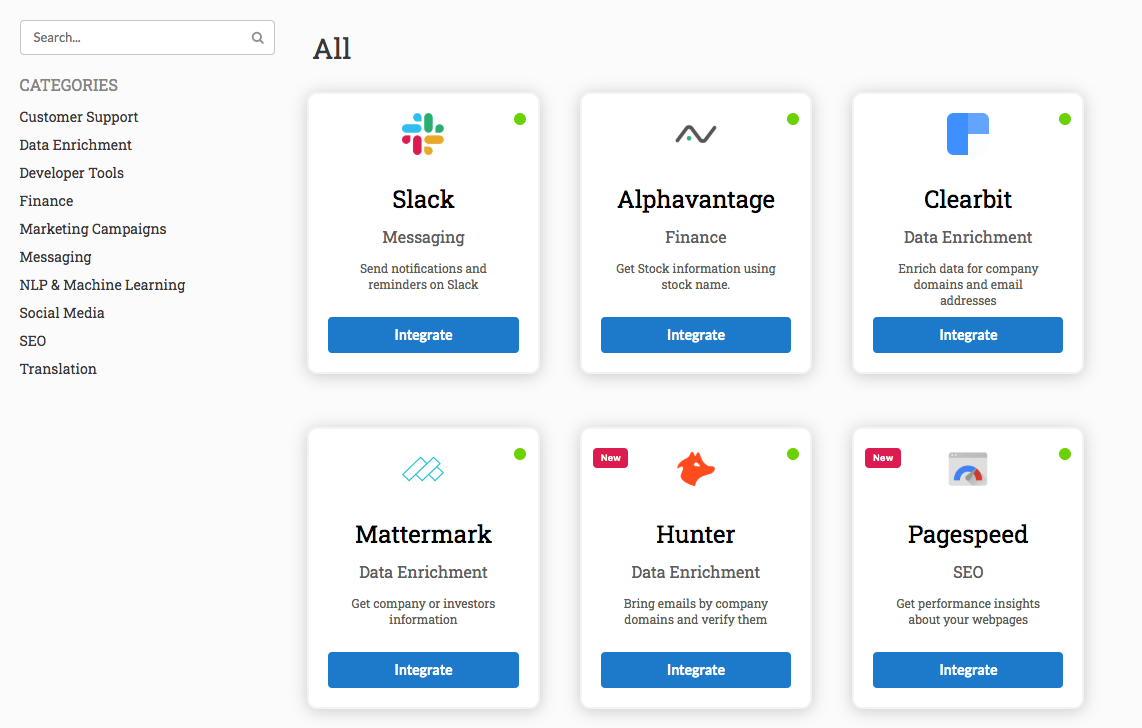
Step 2: Select an Integration from a list of Integrations

Say if you selected Hunter.io as an integration.
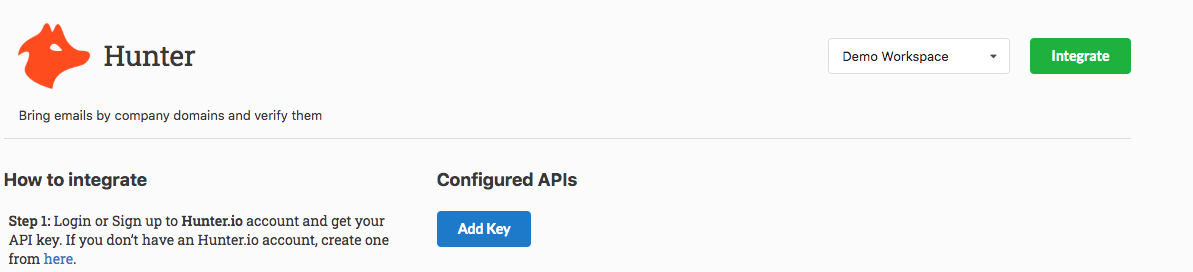
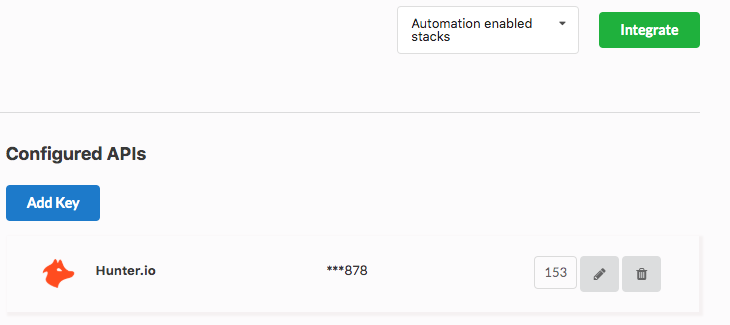
Step 3: Click on 'Integrate' button on top right -

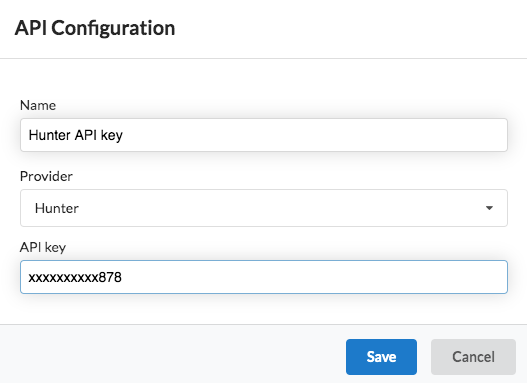
Step 4: Bring your API key and add relevant information needed for the integration and click 'Save'.

Step 5: You can see the added API in your configured APIs -

Step 6: Done! You've now added the integration to the workspace. Now you can use it when selecting a column type 'API' or 'Push Button' to the workspace.