Usually, embedding your data on your website is time-consuming and requires some amount of coding. But not with Stackby. If you want to embed a stack on your website or on your blog, it is very easy. In fact, all you need to do is just copy-paste the ready-made code and paste it to your website or blog or any other web page.
Embed a stack
Sharing stack via URL (without embed)
Embed a stack
We see embedding a stack as an extension of sharing the stack. So that exactly from where you can embed the stack - through the share button on your stack within your workspace.
Again, as there are two ways of sharing a stack
- Through the ellipses menu of the stack within your workspace (which is outside your stack)
- From inside your stack.
For the first :-
- Getting the embed code from outside the stack:
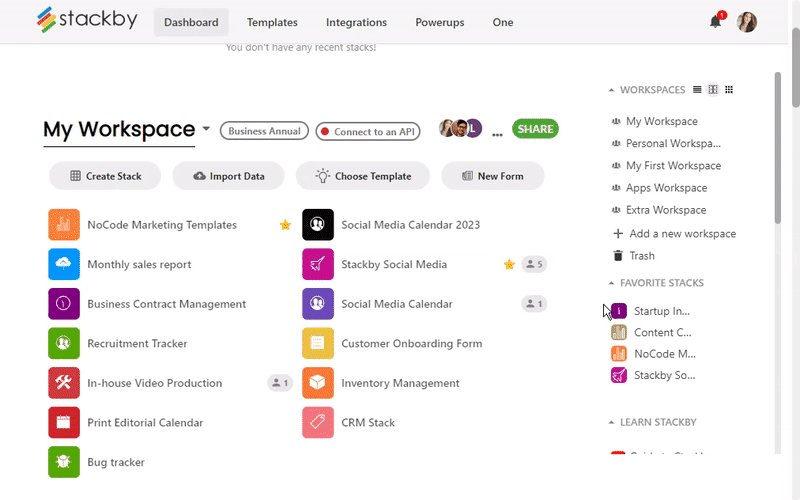
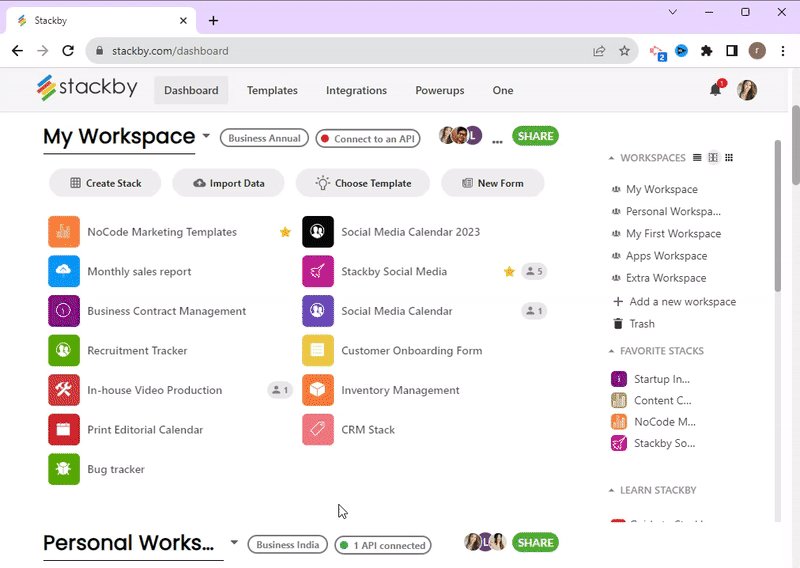
- Go to the ellipses menu beside your stack name
- Click on the share in menu
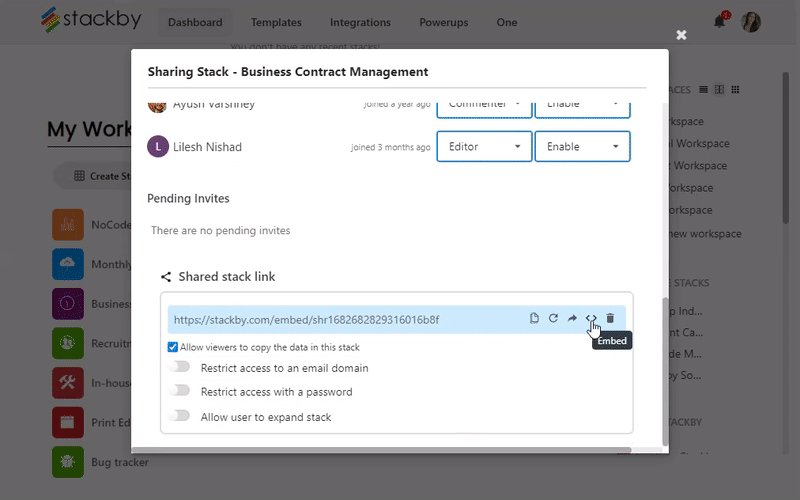
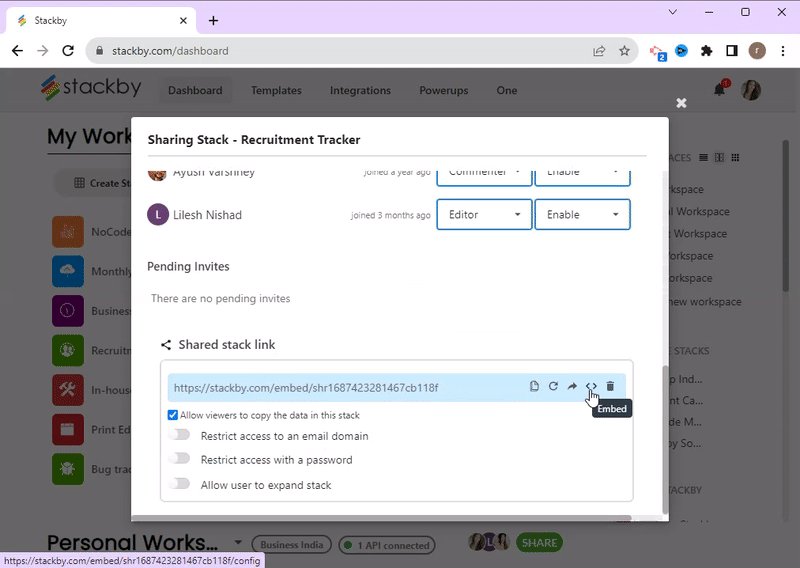
- Scroll down on the pop-up till you come to Shared stack link
- Click on Create a share link to share whole stack
- Select embed symbol (<>) and it will take you to the embed code page
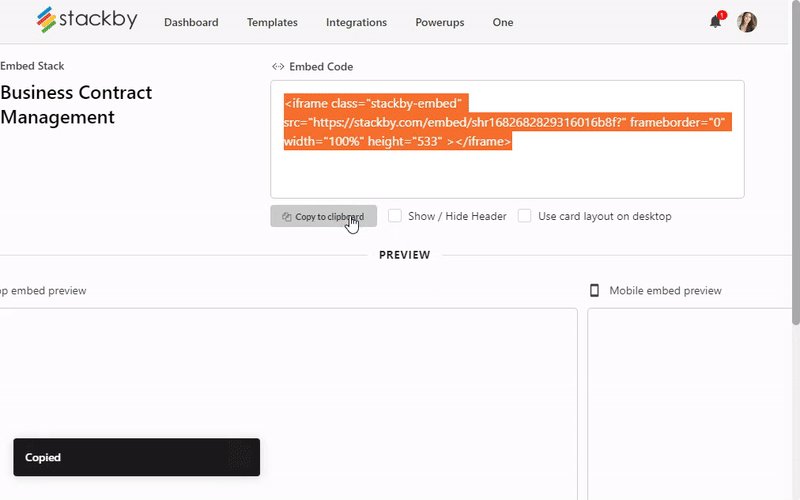
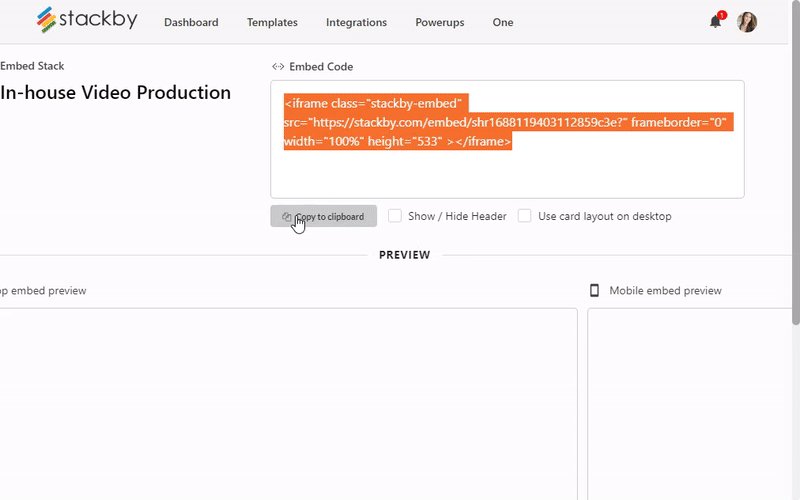
- Copy the embed code to the clipboard and paste it appropriately

- To get the embed code from inside your stack:
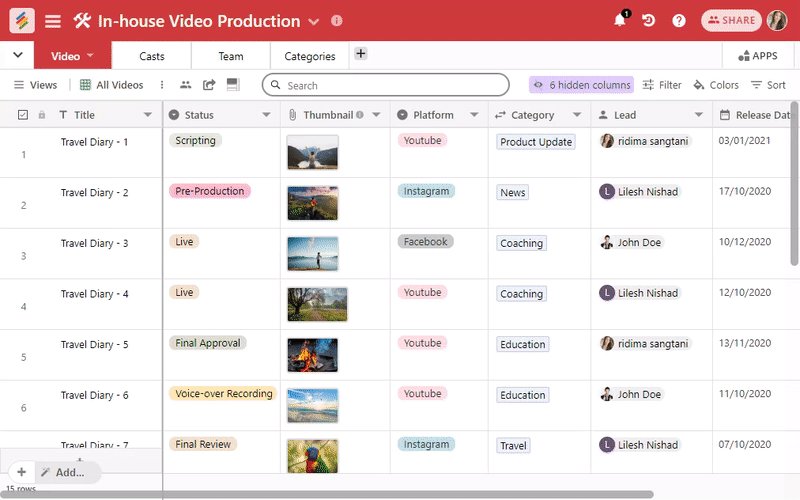
- Open your stack
- Click to the Share button on the top right
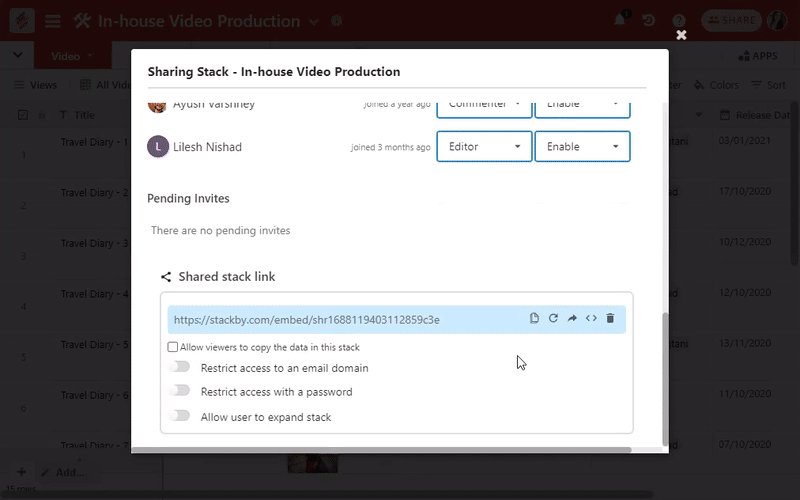
- Scroll down on the pop-up till you come to Shared stack link
- Click on Create a share link to share whole stack
- Select embed symbol (<>) and it will take you to the embed code page
- Copy the embed code to clipboard and paste appropriately

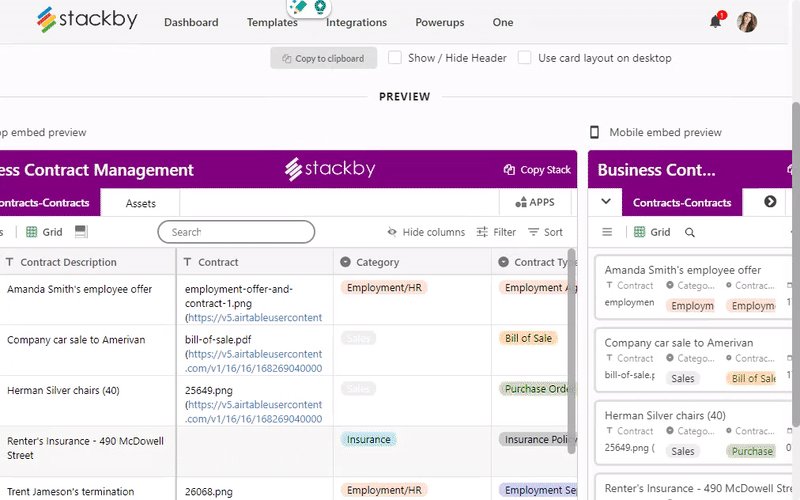
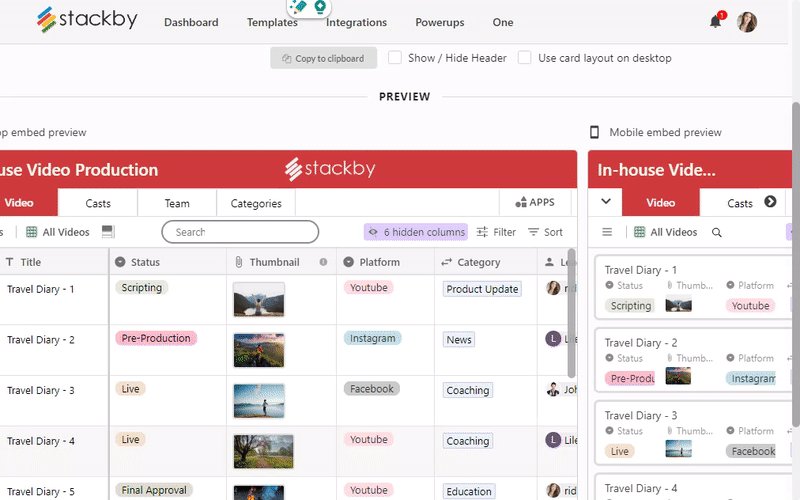
When it comes to embedding your stack, you have the option to regenerate the link/URL that was originally generated (click on the regenerate link beside the URL) or the option to preview the link (click on the preview button beside the URL).
You also have the option of allowing or not allowing your viewers to copy the data from the stack when you make it online. Just check or uncheck as desired: Allow viewers to copy the data in this stack.
Want to share a stack without embedding?
Yes, you can do that as well.
When you click on "Share" on top right, go to Shared Stack link --> Create a Link --> Hit on Preview and it will generate a new URL that you can share without embedding.

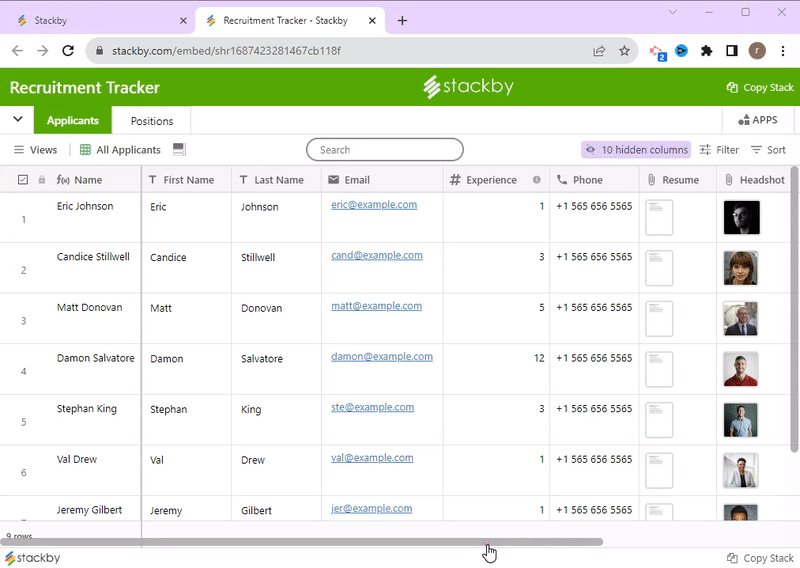
This is an easy way to share your stack (especially, if you have limited "Share your Stack options). However, this way of sharing is only "Read Only." You cannot make changes to the stack. It is highly useful, when you want to share it on a view only basis.
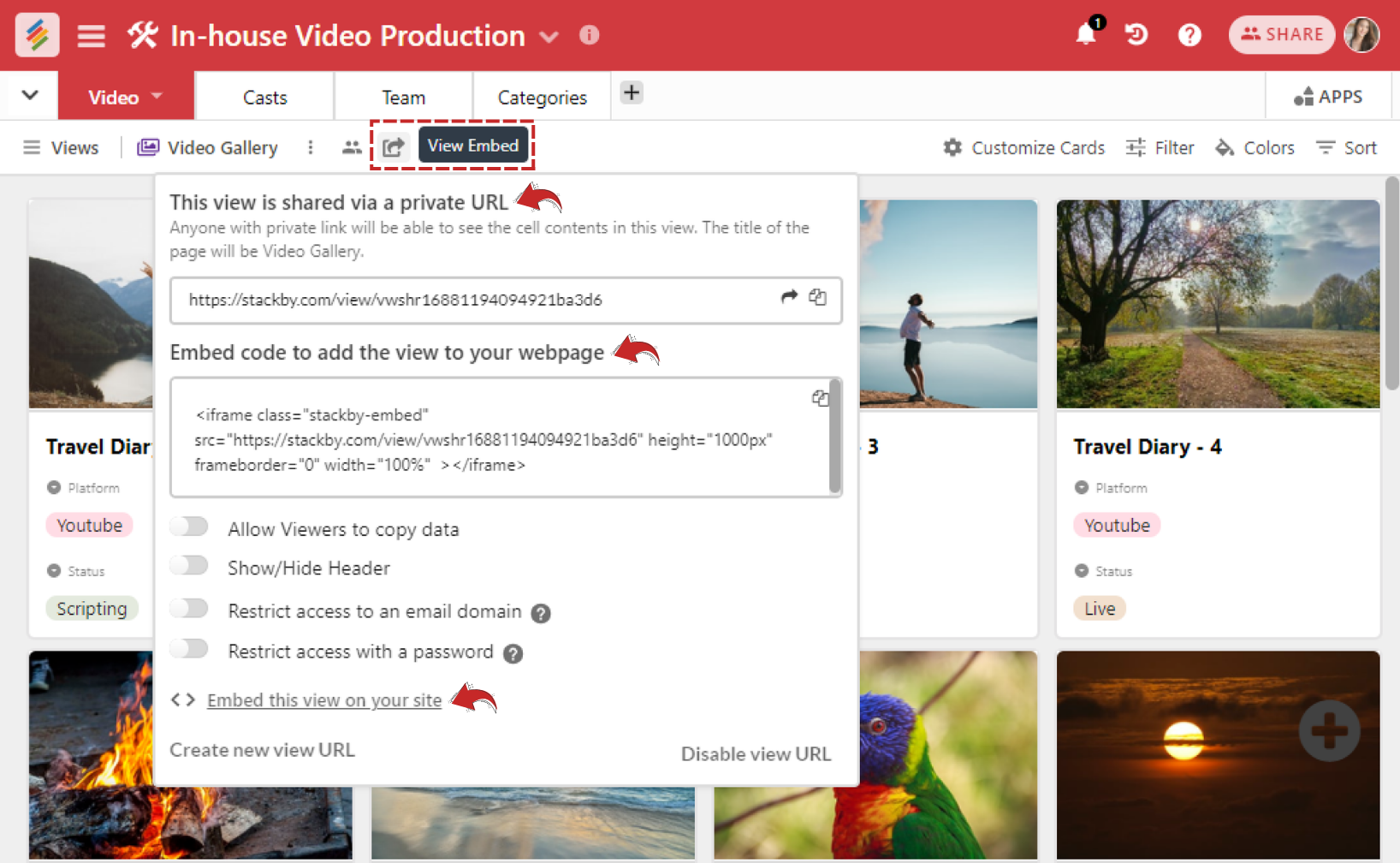
How to Embed an Individual View?
You can also embed an individual view from a table (within a stack) and share it with anyone.
Click on View Menu --> Embed View --> Copy the Embed Code and add it to your webpage or blog. You can also share the URL with anyone to access.
Note: While you're embedding, you can choose whether your Viewers can copy data or not from the view.