Google PageSpeed Insights is your ultimate tool for SEO. All you need to do is enter the URL of the website/web page that you want to analyze. Google PageSpeed will provide you with a complete analysis of the contents of your website and give you suggestions on how you can improve your website performance. Google has gone a step further by introducing the Google PageSpeed Insights API, where you can get all this information in one go with the API key.
Stackby allows PageSpeed Insights API to help you get analytics from PageSpeed insights without coding. We will learn:
How to Integrate Google PageSpeed Insights with Stackby
Available API Functions
Quota Limit
Templates
How to Integrate Google PageSpeed Insights with Stackby
- Sign up or log in to your Google Developers Console, click on Credentials from the navigation bar on the side, select the ‘Create Credential’ option, and then the API Key option within that
- Copy the API key, go to the API Services Library, search for PageSpeed Insights API and enable it; log in to your Stackby account, go to the settings of the workspace that you want to integrate with PageSpeed Insights API (you could copy and use the template or create a new one)
- In the Workspace settings, go to API Configuration, add a new integration for PageSpeed Insights API, paste your API key, and click on save (note: You need to integrate the key into the workspace, not the stack)
Next Steps:
Now that you have set up the integration, here are the next steps to pulling the vital data from your website or web page for growth hacking:
- Go back to the Dashboard, select the stack that you want to work on, click on the 2nd column, select the option to change column property, and connect with the PageSpeed Insights API
- Rename the column (only if you want), then select 'API' as the column property, configure third-party API, and pull data (you will be asked to do so)
- Choose the PageSpeed Insights API from your account, and select the PageSpeed service that you want to access (in this case, SEO). Then select the reference column – the primary column in your stack and you are good to go.
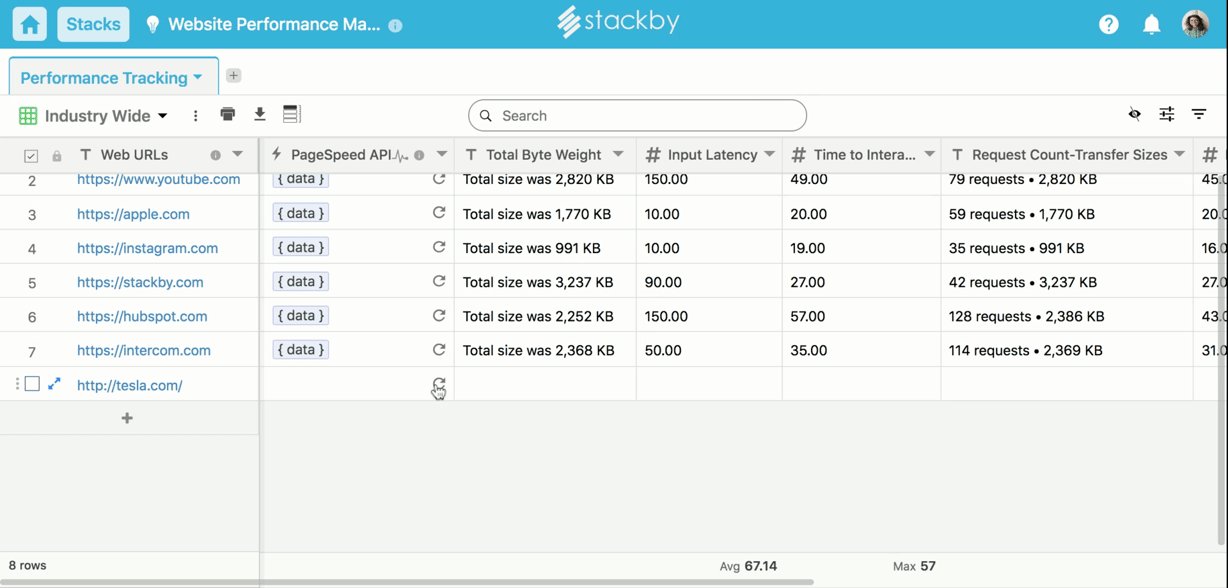
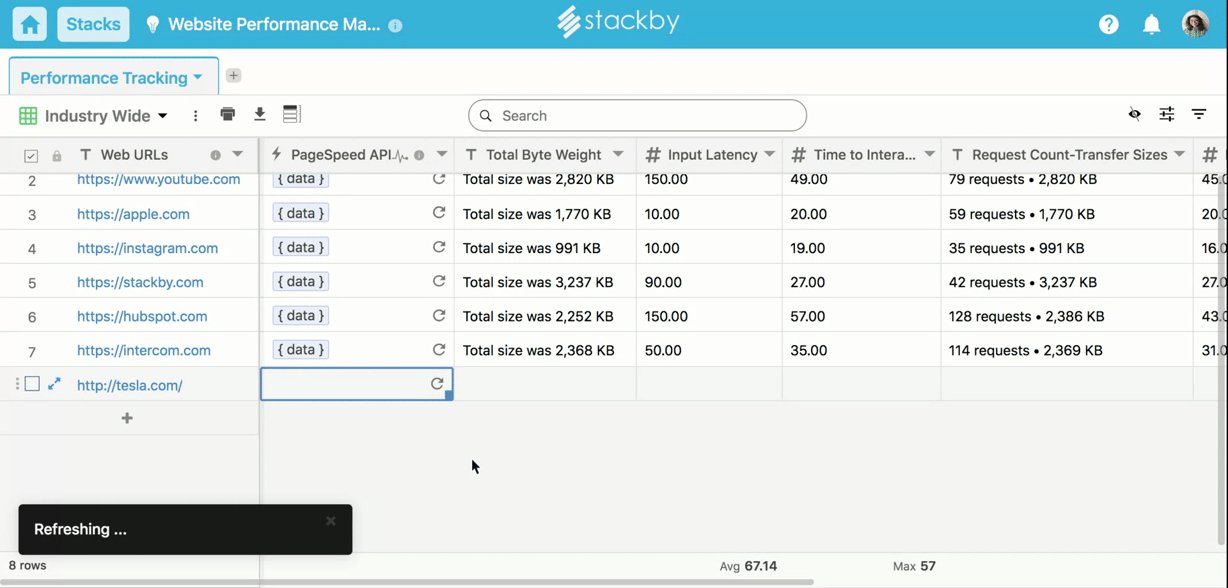
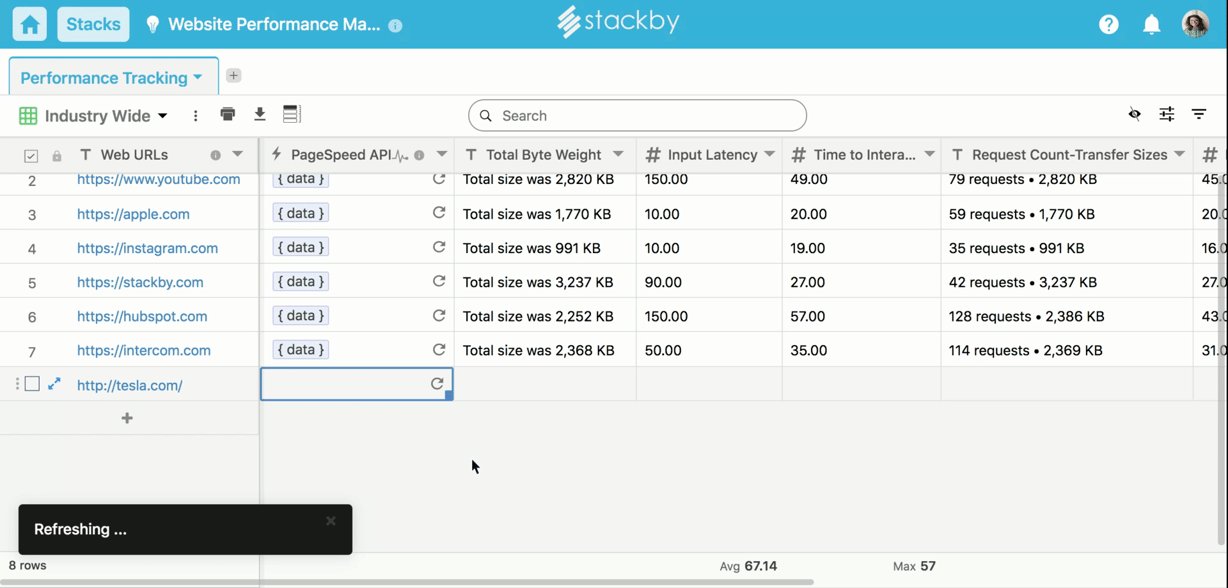
- Put down the URL of the Website or the Web Page for which you want the analytics – you can actually put in the entire list at one go or go one-by-one.
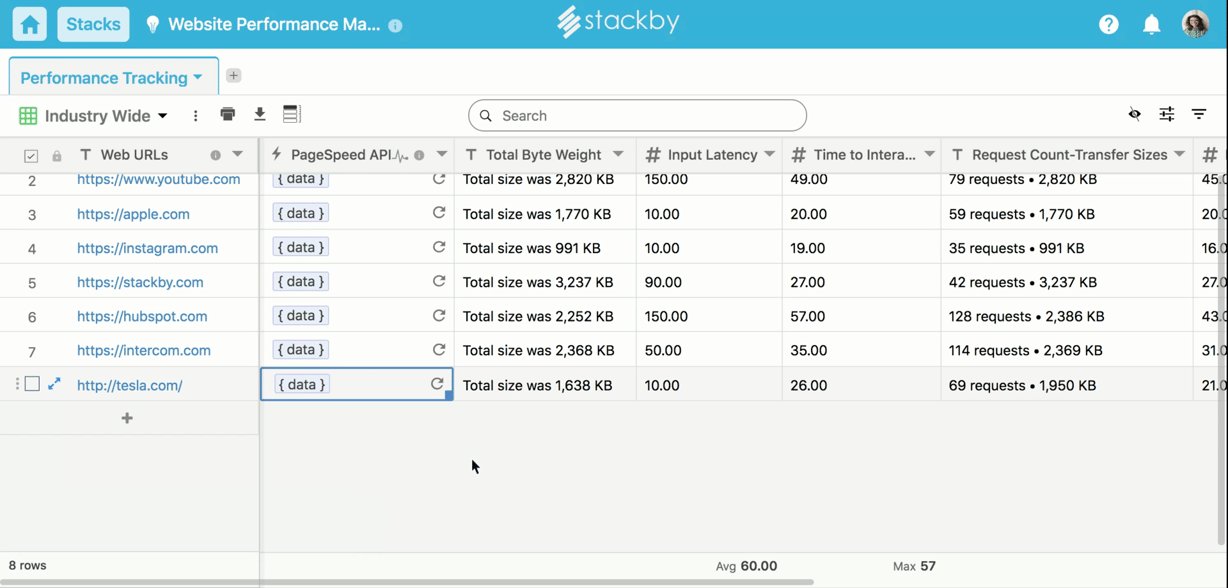
- Click on the refresh arrow in the second column -- you will see the PageSpeed Insights API pulling in data automatically and adding it to the relevant column (you get to decide which data you want to access by selecting it from our data explorer)

Available API Functions
1) Accessibility: Get accessibility insights of your webpage based on the specified URL
Reference Input column: Domain URL
Output: Accessibility details
2) Best Practices: Get Best Practices insights of your webpage based on the specified URL
Reference Input column: Domain URL
Output: Best Practices details
3) Performance: Get Performance insights of your webpage based on the specified URL
Reference Input column: Domain URL
Output: Performance details
4) PWA: Get PWA insights of your webpage based on the specified URL
Reference Input column: Domain URL
Output: PWA details
5) SEO: Get SEO insights of your webpage based on the specified URL
Reference Input column: Domain URL
Output: SEO detailsQuota Limit
Google imposes a quota limit on PageSpeed Insights API usage. The current limit (as of September 2015) is 25,000 requests/day and 1 request/second. The default pause is 1 second between sending requests to Google to avoid exceeding quota.
Note: Given the API response is much larger in this case, every single Google PageSpeed API takes a minute to respond.
Templates
Website performance management: Analyze and monitor the website’s performance in real-time.
On-page SEO Reporting: Track and automate your website SEO reporting and optimize your web pages in real-time.