Google Search Console helps you measure your site's Search traffic and performance, fix issues, and make your site shine in Google Search results.
Let's see how can you integrate Google Search Console to Stackby.
In this article, we will see the following:
Check out this tutorial video:
How to integrate Google Search Console
Integration of Google Search Console to Stackby is very easy just follow these simple steps.
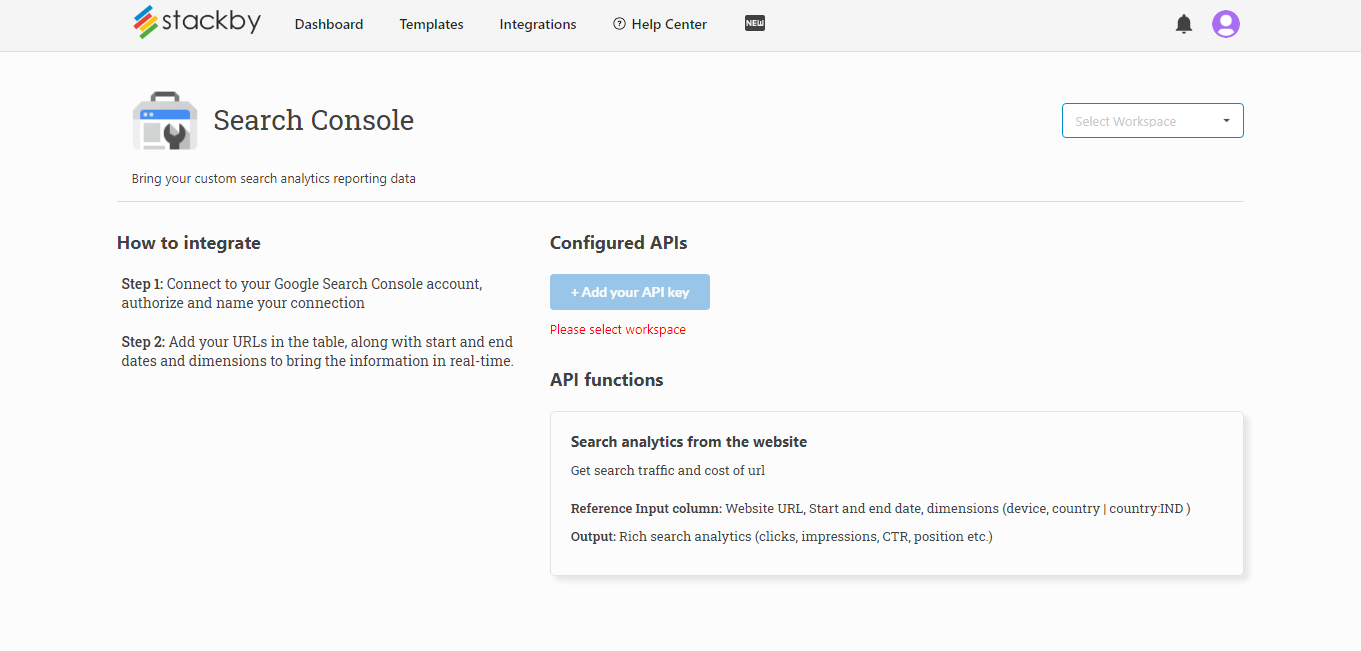
Step 1: Log in to Stackby.com and then Go to Integrations tab
Step 2: Select the Workspace to which you want to connect Google Search Console

Step 3: Click on Add your API Key and authorize your Google Search console account
Step 4: Name your Connection
Step 5: Once the account is connected, click Save.
Now that you have set up the integration, here is how you bring Google Search Console data:
- Create a stack in the Workspace or go to the stack, and keep the first column or any column as the reference (here it will be the String).
- Add 5 reference parameters: Page (Property URL), Page URL, Start Date, End Date, Country (US, IN etc) & Device (Desktop, Mobile etc.)
- In the second column, connect to the Google Search Console and rename the column, select "API" as the column property, and choose Google Search Console as the API, and Select an API from your Account, and within that Select a Service and then Select the reference columns as required. There, you have now integrated your API with a column.
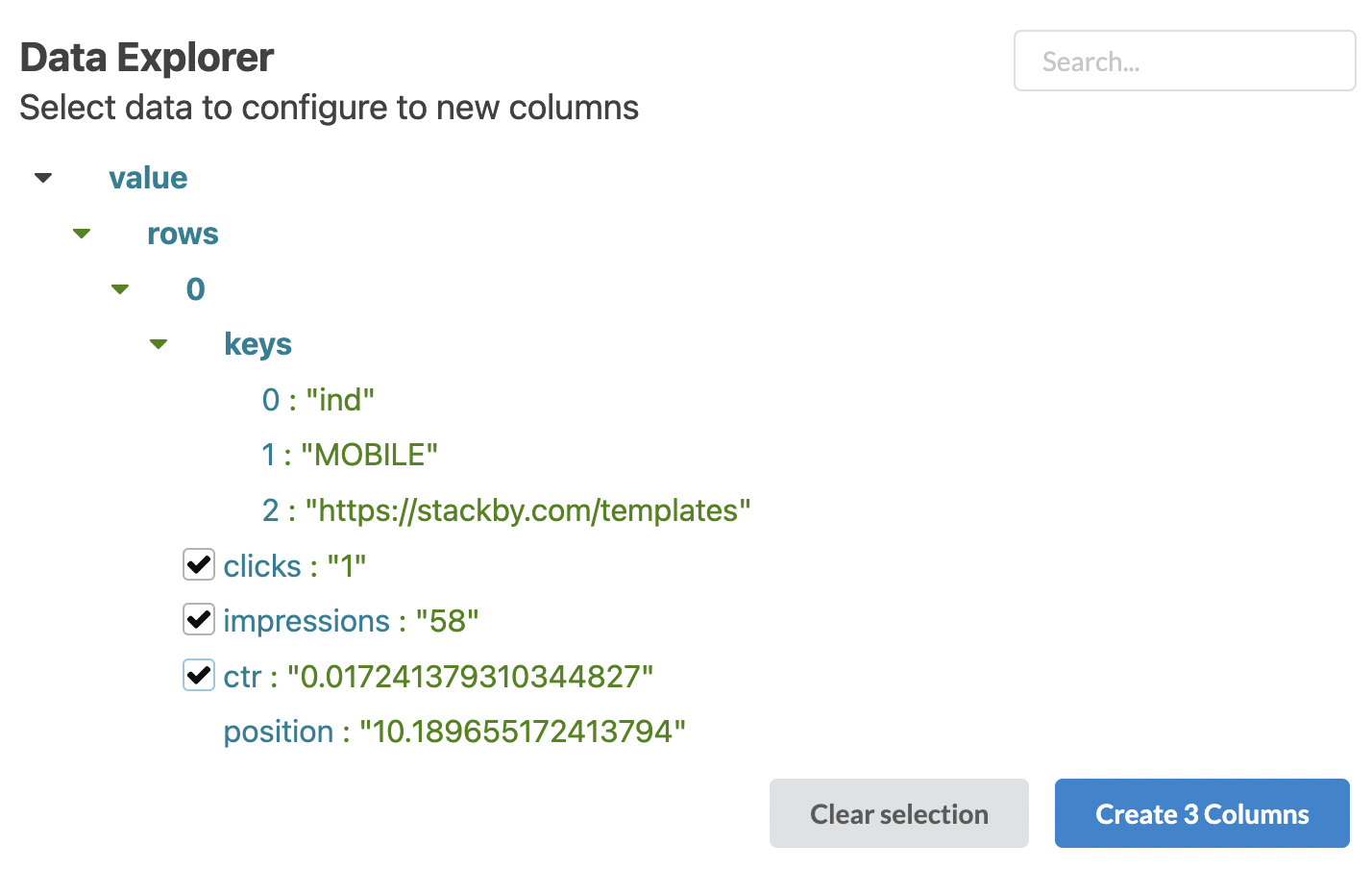
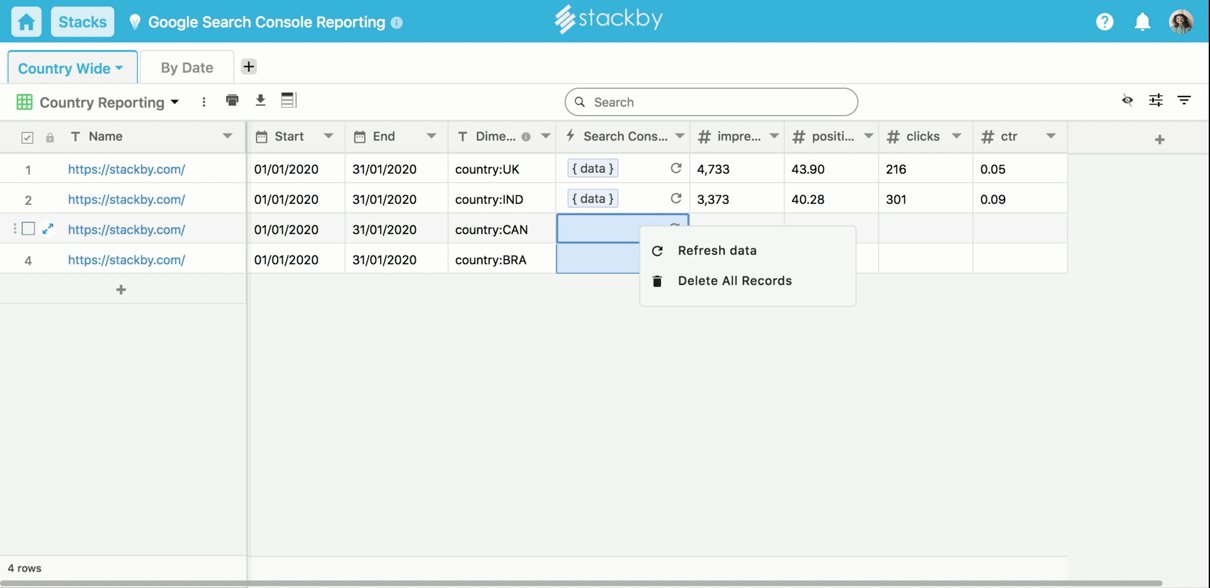
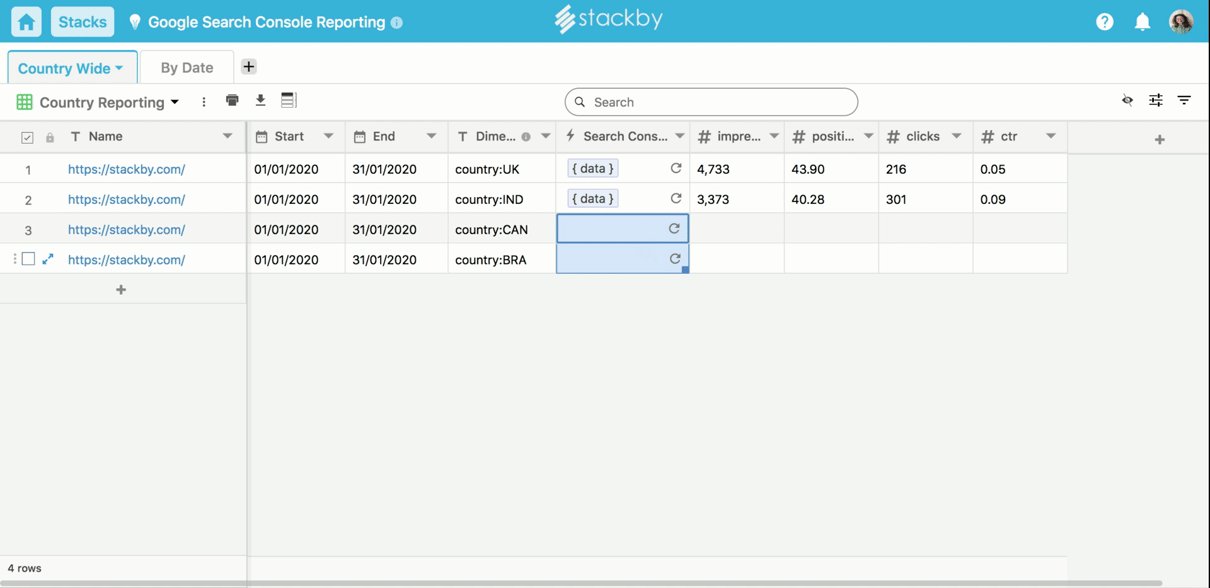
- Add in the property URL in the first/primary column, click on the refresh arrow and the API will work on the stack. The data will start filling in the consecutive columns (decide which data you want to access by selecting it from our data explorer like Impressions, Clicks, CTR etc.). Make sure you change the column names and property beforehand; repeat with other columns.
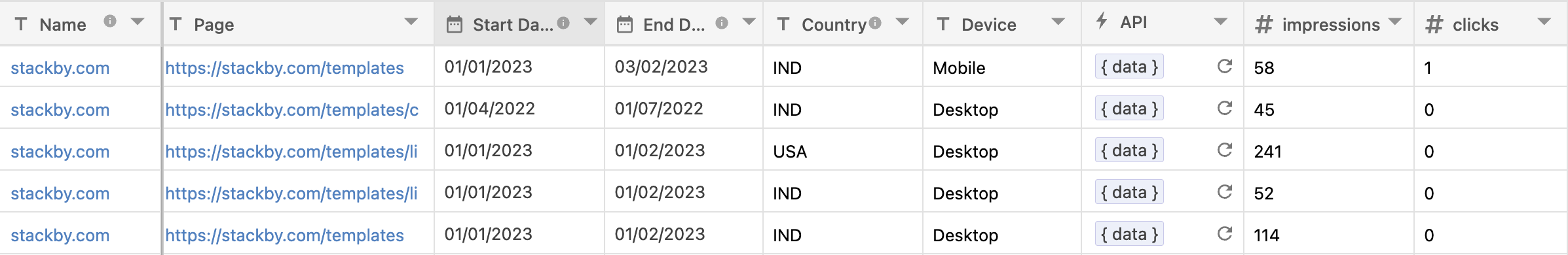
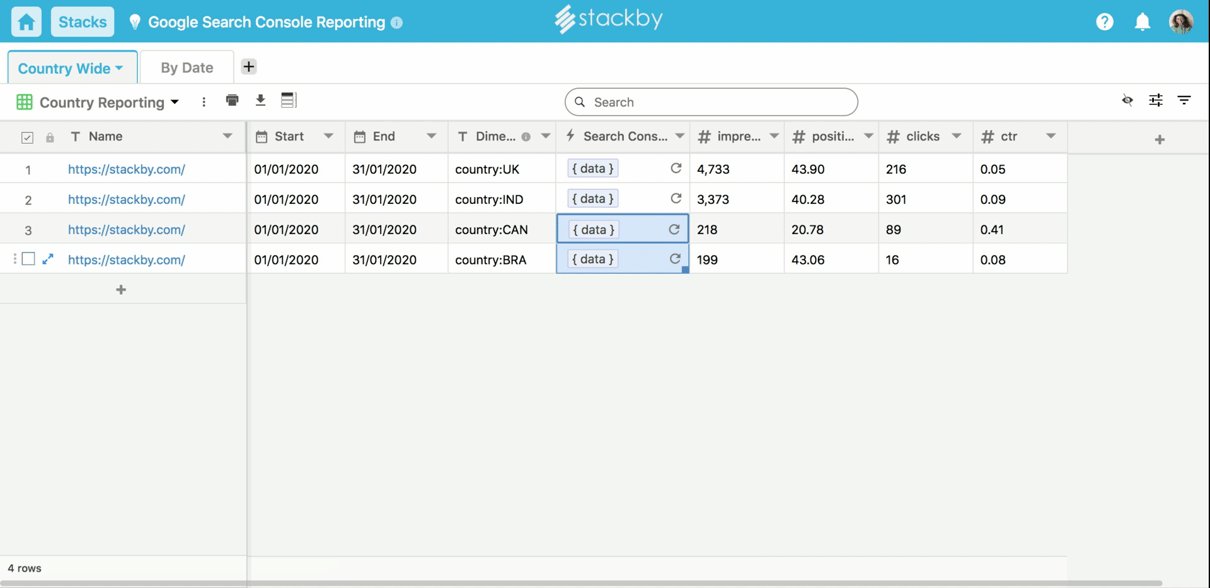
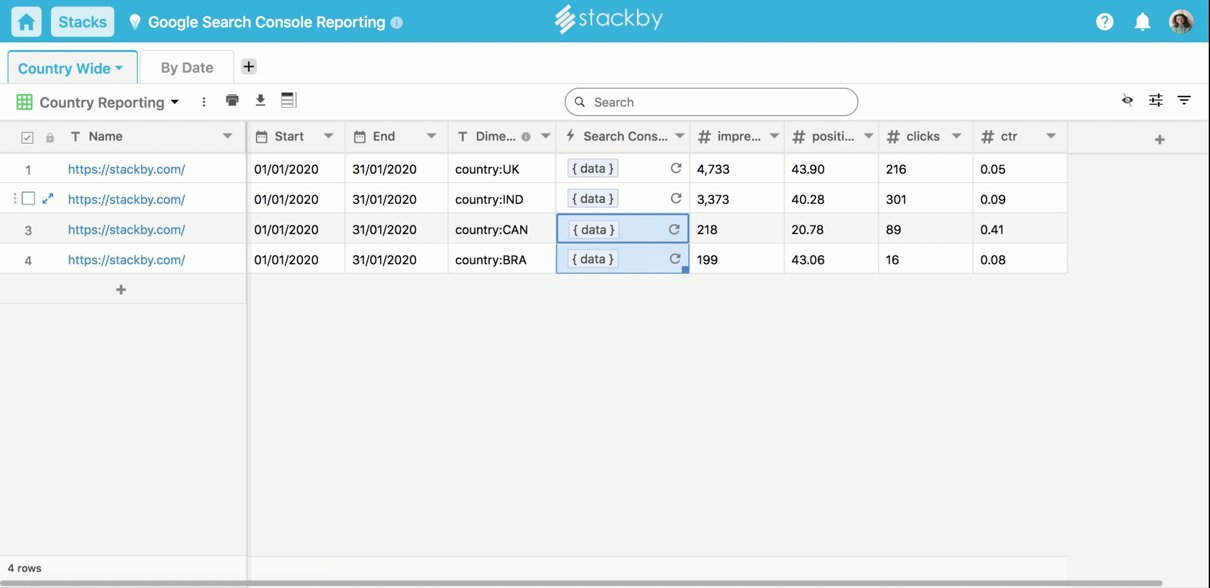
 Now the table will look like this:
Now the table will look like this:

Note: You can add filters in cells like
Device: Mobile
Country: USA
Or even
Device: Mobile, Country: USA in the same cell and separate dimensions by comma
And these filters can be referenced in the input columns to just bring that relevant filtered information.
This is how it will look -

Available API Functions
Search analytics from the website Get search traffic and cost of url Reference Input column: Property URL, Page URL, Start and End date, Device (Mobile, Desktop etc.), Country (US, IN etc.) Output: Rich search analytics (Clicks, Impressions, CTR, Position etc.)
Template
Google Search Console Reporting Template: Track your website's organic performance by bringing data automatically in Stackby and grow your online presence.