Step 1: Link Google Forms to Google Sheets
Open your Google Form.
Click on the “Responses” tab.
Click the green Sheets icon to link your form to a Google Sheet.
All new responses will now automatically populate the sheet.
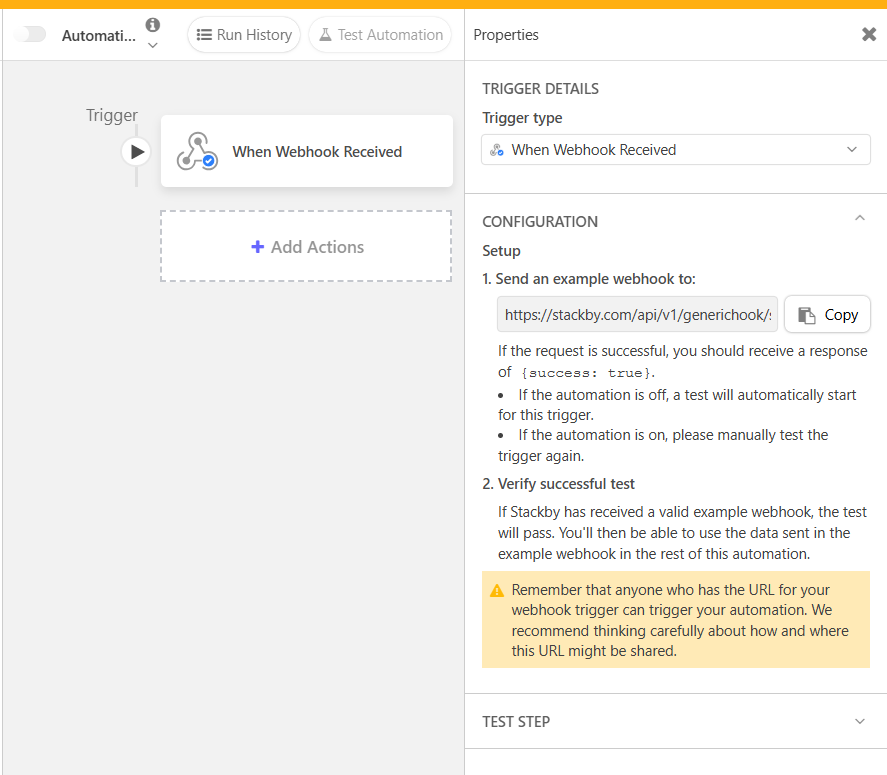
Step 2: Create a Webhook in Stackby
Go to Stackby and open the table you want to connect.
Click on the  Automation icon (top right).
Automation icon (top right).
Click Create New Automation.
Choose “Webhook Trigger” as your trigger type.
Click “Generate Webhook URL” and copy it.

Step 3: Add Google apps script to send data to Stackby
In your linked Google Sheet, click on:
Extensions > Apps Script
Delete any existing code and paste the following:
function sendToStackby(e) {
const url = "YOUR_STACKBY_WEBHOOK_URL"; // Replace with your webhook URL
const sheet = e.source.getActiveSheet();
const lastRow = sheet.getLastRow();
const rowData = sheet.getRange(lastRow, 1, 1, sheet.getLastColumn()).getValues()[0];
const payload = {
"Name": rowData[0], // Replace with actual Stackby column names
"Email": rowData[1],
"Message": rowData[2]
};
const options = {
"method": "post",
"contentType": "application/json",
"payload": JSON.stringify(payload)
};
UrlFetchApp.fetch(url, options);
}
 Make sure the keys in payload match the column names in your Stackby table.
Make sure the keys in payload match the column names in your Stackby table.
Click Save (name it something like SendToStackby).
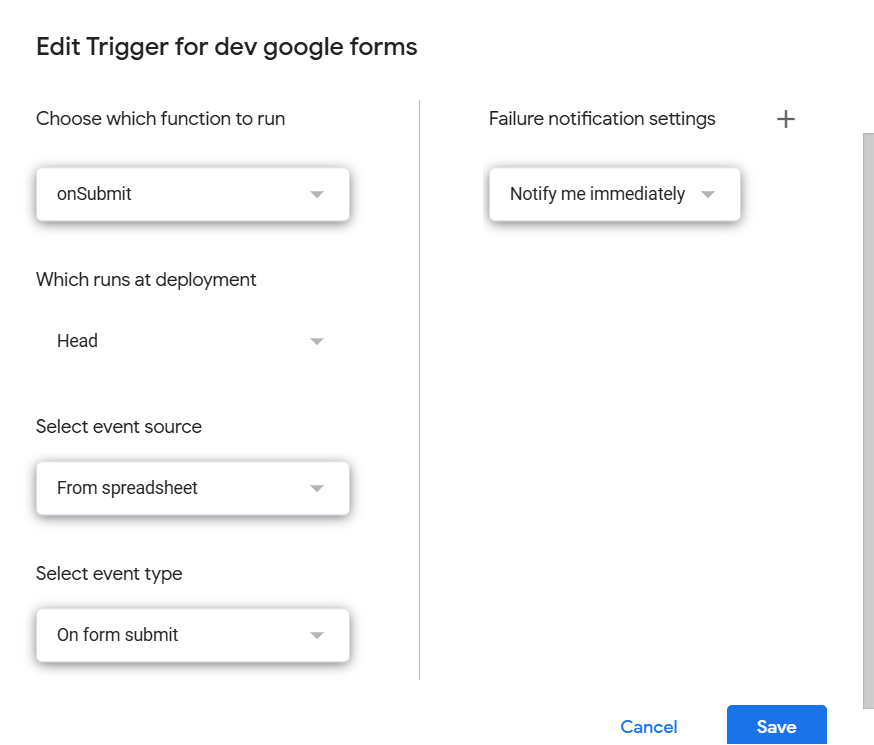
Step 4: Set Up a Trigger for Form Submissions
In the Apps Script editor, click the  Triggers icon on the left.
Triggers icon on the left.
Click + Add Trigger (bottom right).
Configure:
Function: sendToStackby
Event Source: From spreadsheet
Event Type: On form submit
Click Save, and authorize the script when prompted.

Step 5: Test It Out!
Submit a test response via your Google Form.
Go to your Stackby table.
You should see a new row automatically created with your form data.
Troubleshooting Tips
Ensure your column names in Stackby match the JSON keys you're sending.
Check the execution logs in Apps Script if something doesn’t work.
Double-check that your webhook URL is correct.
Make sure the script is properly authorized to run.