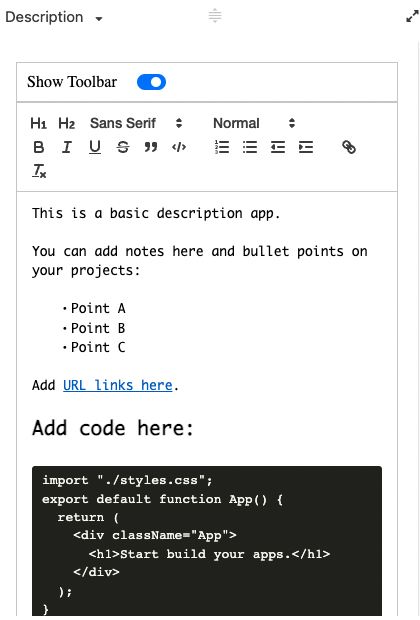
It helps you to add headers, font family, size, make text bold/italicize/underline/strike text, blockquote, code-block, create numbered lists, bulleted lists, intent, and turn text into links.
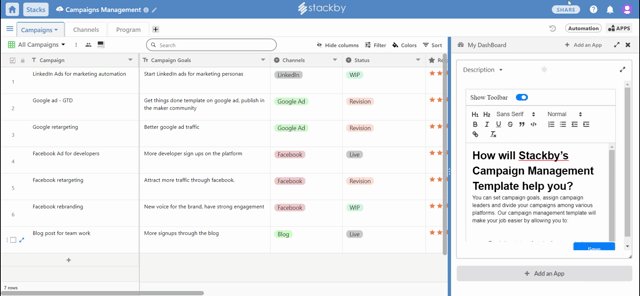
Step 1: To add a Description App to your Stack, Click on Apps. You can add the Description App in 2 ways.
From the Dashboard click on + Add an App
Click on Add an App button
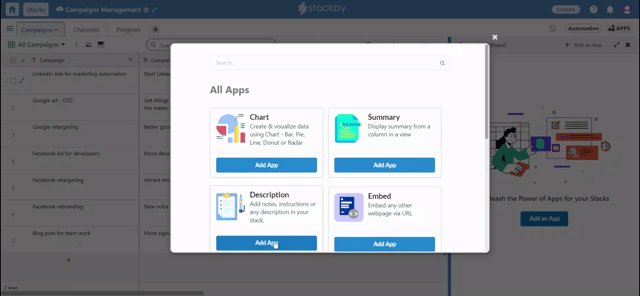
Step 2: Now dialog box is displayed, select Description App and then click on the "Add App" button.
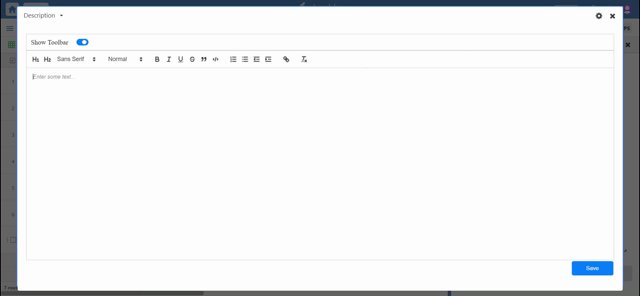
Steps 3: Add notes, instructions, or any descriptions in your stack. Then click on the "Save" button.
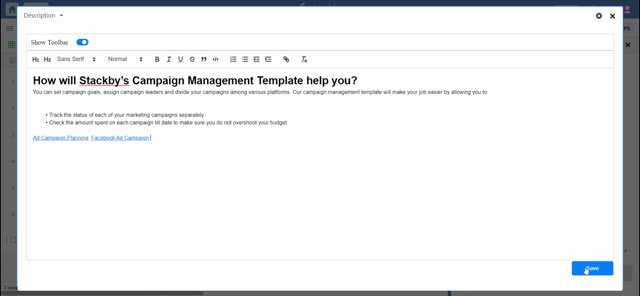
Step 4: As Clicked on the save button, the Description app with all formatting you had made will be added to your dashboard.

Step 5: As Clicked on the save button, the Description app with all formatting you had made will be added to your dashboard.

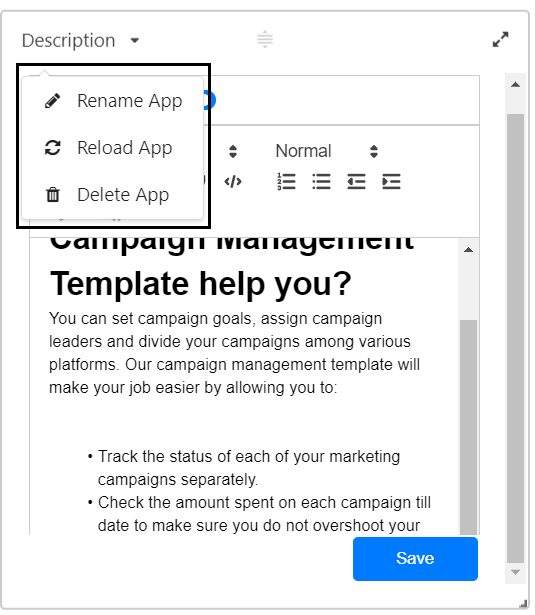
Rename or Reload Description App
From the dashboard, click on Description if you want to Rename the App, or Reload the app or delete the app.
Rename: To change the Description App name.
Reload: To Reload it again.
Delete: Confirm Dialog box will appear after deleting the app.