Connect your Shopify store with Stackby and bring products and collections data automatically in your database. Merge data from Shopify into a single, centralized workspace in Stackby.
Create a comprehensive overview of your products, orders, customers, and inventory.
In this article you will learn,
How to integrate Shopify with Stackby
Bringing Shopify Data in your table
Available API Functions
Quota Limit
How to integrate Shopify
Step 1: Sign up or login to your https://www.shopify.com/ account.
Step 2: Go to Setting -> Apps and sales channels -> Click on ‘Develop Apps’ -> Create an App and add your App Name. Step 3: Go to the App -> Configuration -> Admin API Integration and click on ‘Configure’ and select the following scope and Save
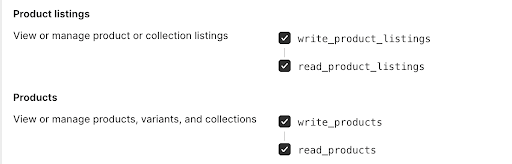
Step 3: Go to the App -> Configuration -> Admin API Integration and click on ‘Configure’ and select the following scope and Save
Product Listings: Write and read both
Products: Write and read both
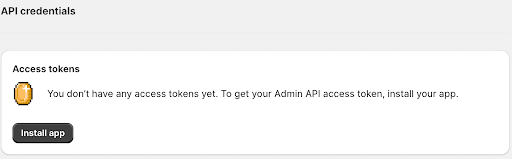
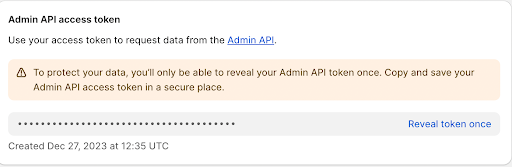
Step 4: Go to the API Credentials -> Actress Tokens and click on ‘Install App’ -> Copy your Admin API Access token (Note: you will be able to copy this once, so please note this somewhere) -> Scroll down and copy your API key as well.



Integrating Shopify API in your table
Select Column Type → Connect to an API
Select Shopify API → Select from available API functions (Product data) and add your reference columns
Create reference columns (say Product handle to bring product data, collections ID to bring collection data like product handles etc.)
Apply the API and then see the JSON data denoted as {data} populate in your cell.
Open the {data} explorer and then select the data to create as new columns
Refresh the cell or multiple rows at once to bring real-time data for those records.
Available API Functions
1. Get Product Date
Reference Input Column: None
Output: Product Handle and Product Id
2. Get Collections Data
Reference Input Column: None
Output: Collections ID
3 Get Product Data by Product Handle
Reference Input Column: Product Handle Name
Output: Product Data (Name, description, Inventory etc.)
4. Get Collections Data by Collections ID
Reference Input Column: Collection ID
Output: Product ID, Product Titles and Product Handles